Download Font Family Img Svg - 142+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://free-svg-conferse.blogspot.com/2021/07/font-family-img-svg-142-svg-design-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Font Family Img Svg - 142+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Font Family Img Svg - 142+ SVG Design FIle I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Download List of Font Family Img Svg - 142+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I was rendering the picture in ie and firefox, both seems to have same problems.

Tree,Font,Svg,Vector,Png,clip art,leaf By dxf store ... from media1.thehungryjpeg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Font Family Img Svg - 142+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Fontspace uses the directwrite renderer to provide high quality rendering for svg. To embed fonts in svg, you first have to know what font families are used. The font family selection in (x)html, css, and derived systems specifies a list of prioritized fonts and generic family names; If the browser does not support the first font, it tries the next font. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. Free font family icons in various ui design styles for web and mobile. Download free static and animated font family vector icons in png, svg, gif formats. There are two types of font family names:
Font Family Img Svg - 142+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Font Family Img Svg - 142+ SVG Design FIle The only problem is you will lose your fonts. There are two types of font family names:
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Browse a unique collection of the best svg fonts and thousands of free typefaces for design. SVG Cut Files
Family Arrow Decal Family Decal Decal for Mom Window for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
SALE! This is us svg, Our Life. Our Story. Our Home. svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Clipart - newfamily for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Family - Word Stencil - 8" x 3" - STCL1003_1 - by StudioR12 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as.
Cartoon font Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Pin on Superhero svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file.
The Family Est Hand Lettered Rounds SVG and Free Font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
Ostinel SVG Font (139681) | Script | Font Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag.
Dona Font Family » Free Download Vector Stock Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. The only problem is you will lose your fonts. What is correct syntax for this to work?
Family Svg Sayings Family Svg Files for Cricut Sayings Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
The only problem is you will lose your fonts. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
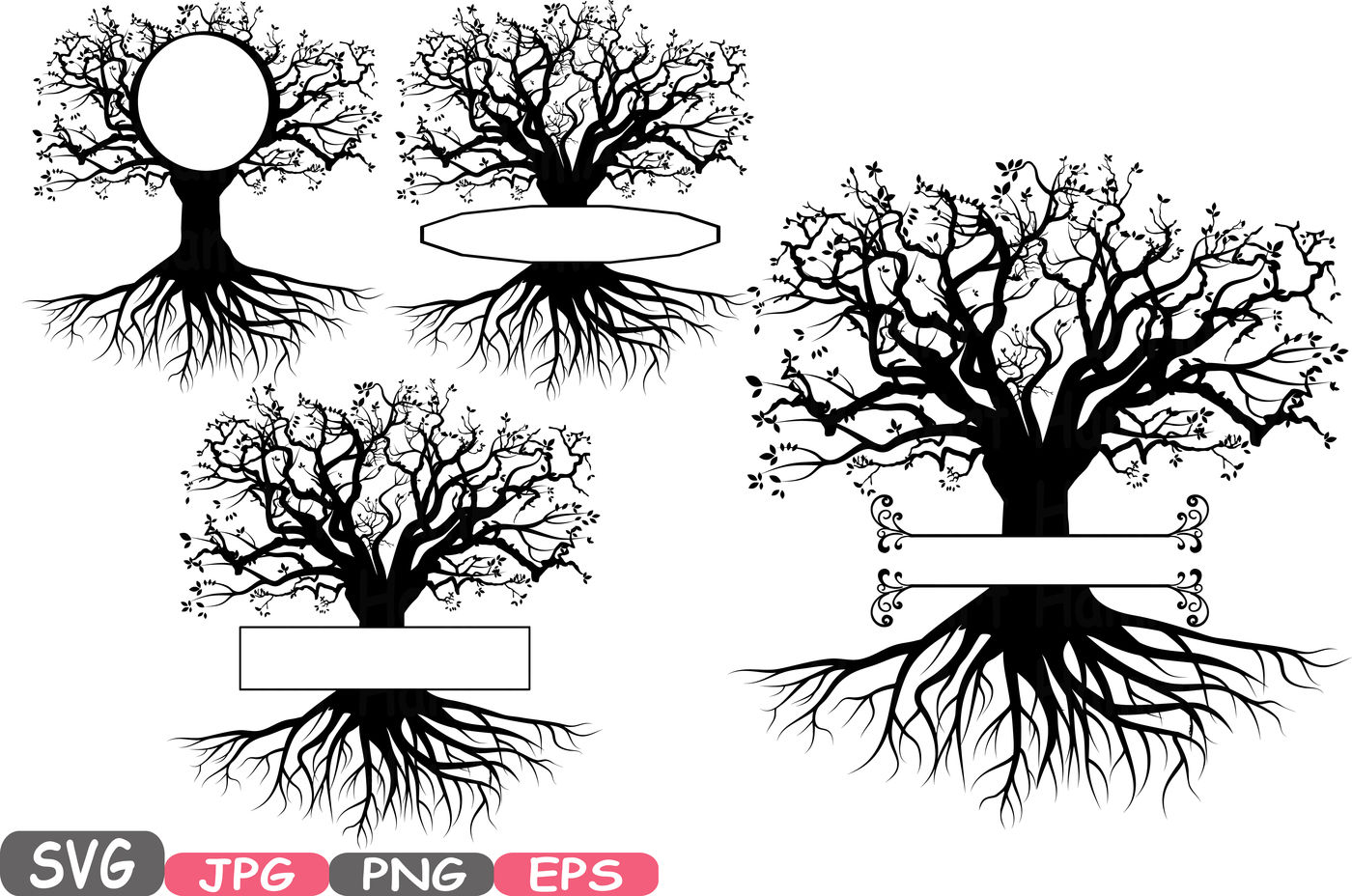
Family tree Split / Circle Silhouette SVG Cutting Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
Our family text on white background vintage hand Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Monogram Family Font - Lori Whitlock's SVG Shop for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
Family Sign Symbol Black Clip Art at Clker.com - vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. The only problem is you will lose your fonts.
Monogram SVG Family Est svg Family Name svg Last Name svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Buttercel SVG Font | Wacaksara for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag.
Family Is Forever SVG - Crella for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
Family day hand lettering text hand drawn Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. The only problem is you will lose your fonts. You'd have to convert all the external font files to data urls and embed them in the svg file.
Vector Fonts Stock Illustration - Download Image Now - iStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Softball Tail Font Script Sport SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
The only problem is you will lose your fonts. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
Name Family Special Svg Png Icon Free Download (#400403 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Download If the browser does not support the first font, it tries the next font. Free SVG Cut Files
Toy Story Bundle SVG | Toy Story font SVG, Toy Story ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
Our family text on white background vintage hand Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Family Svg Png Icon Free Download (#458710 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as.
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Pin on At Home Designs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
Heartland Font Family » Free Download Photoshop Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Monogram Family 7 Font - Lori Whitlock's SVG Shop for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
Font design for word family with members - Download Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
Family Svg Png Icon Free Download (#381321 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Ornate Family Name SVG Design - The Vinyl Cut for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Boss Baby Girl Font SVG Vector Clipart Print Cut for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
Family Christmas SVG EPS AI PNG DXF (145036) | Cut Files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems.
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Family Svg Home Svg Family Is Everything Svg Farmhouse Svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag.
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Family Vector Image - 1809855 | StockUnlimited for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
Font Selection Clip Art at Clker.com - vector clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag.
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Cartoon font Royalty Free Vector Image - VectorStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Monogram SVG Family Est svg Family Name svg Last Name svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Poppins Font Family » Free Download Vector Stock Image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Heart Monogram FREE SVG, PNG, DXF & EPS by Caluya Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Family tree Split / Circle Silhouette SVG Cutting Files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Vector Fonts Stock Illustration - Download Image Now - iStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 142+ SVG Design FIle
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.

